想鍍鉻?! 先學Photoshop!
.png)
X桑 近日在 Abduzeedo 的網站上看到一篇有趣的 PS 文,
可以幫助符號添加 "鍍鉻" 的效果!
於是 X桑 花了一個小週末研究,
教學文終於千呼萬喚始出來!!
教程不困難!只要有耐心人人都可以完成~
在教程中使用的雖是 Photoshop CC 版,
但只要是 Photoshop 任意版本幾乎都有類似的效果,
因此事不宜遲!
趕緊創建一個新的文件吧!
小提醒:
製作前請先確認你已經認識過以下功能喔!
-
創建圖層,圖層群組、合併等
-
圖層混合的使用
-
圖層樣式
-
油漆桶工具
-
高斯模糊
STEP1. 建立背景與文字
你可以創立一個 A3 的新文件。
當然尺寸可以因人喜好做調整!
如果要作為桌布來使用的話那麼可以設定為 2880x1800 (X桑 的溫馨小提醒)的大小。
在這個階段你將會有兩個圖層:
2. 「D」文字 -->請轉換為智慧型物件
1. Background
.jpg)
STEP2. 製作背景紋理
在 Background 上添加一個新圖層 P1,並利用油漆桶工具填為黑色。
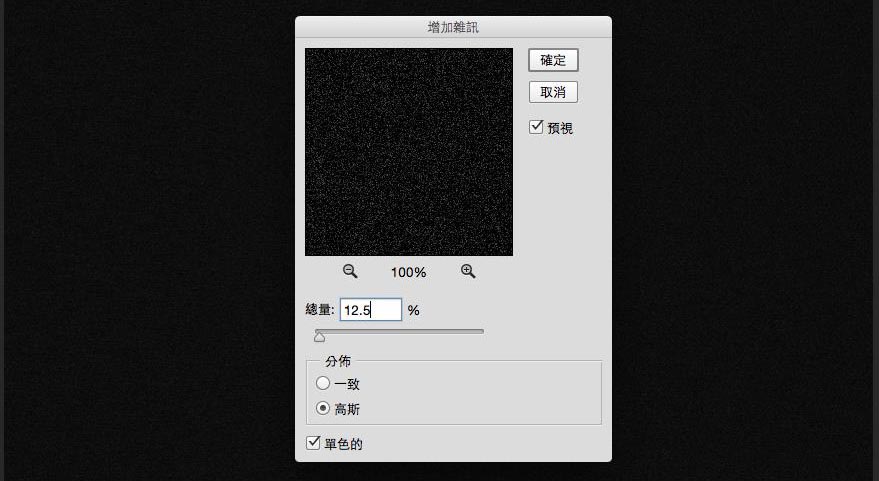
之後,使用濾鏡>雜訊>增加雜訊。
總量 12.5,分佈由一致改為高斯以及勾選單色的。
完成第一層 P1 紋理。

STEP3. 紋理的混合模式
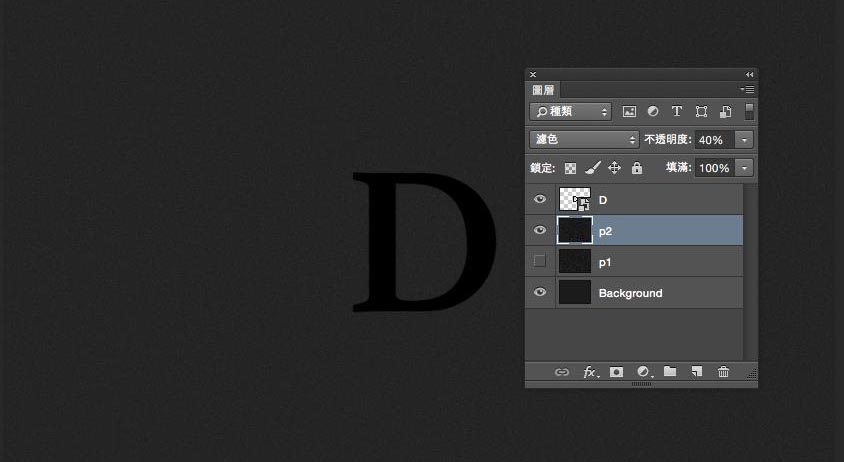
複製紋理層 P1 為 P2,將 P2 層編輯>變型>水平翻轉。
之後 P1 改變混合模式為 Multiply (色彩增值) 90%,P2 混合模式改為 Screen (濾色) 40%。
在這個階段你將會有四個圖層:
4. 「D」文字
3. P2-雜訊效果
2. P1-雜訊效果
1. Background

STEP4. 圖層群組
群組 P1 圖層與 P2 圖層為 Group。
滑鼠雙擊該群組,在圖層樣式內新增漸層覆蓋。
參數與效果設定可參考下圖資訊。
在這個階段你將會有三個圖層:
3. 「D」文字
2. Group (群組)
P2-(雜訊效果)
P1-(雜訊效果)
1. Background
.png)
.png)
STEP5. 文字鍍鉻
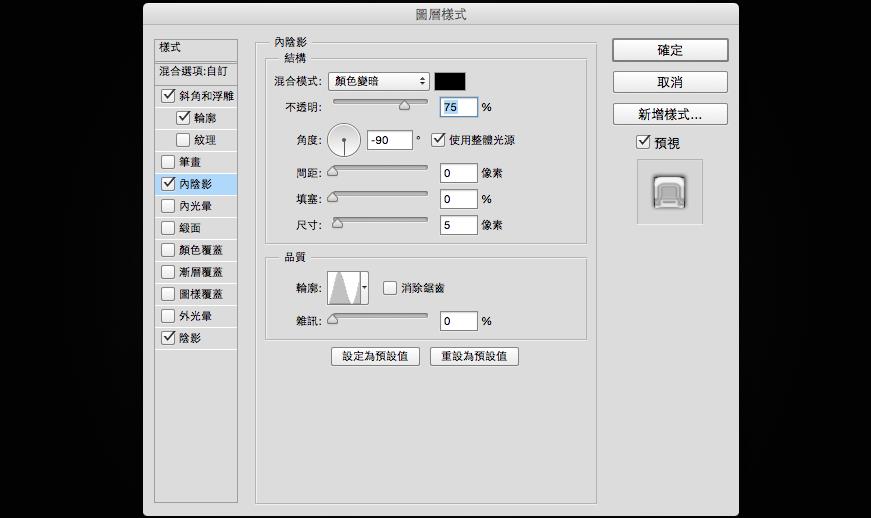
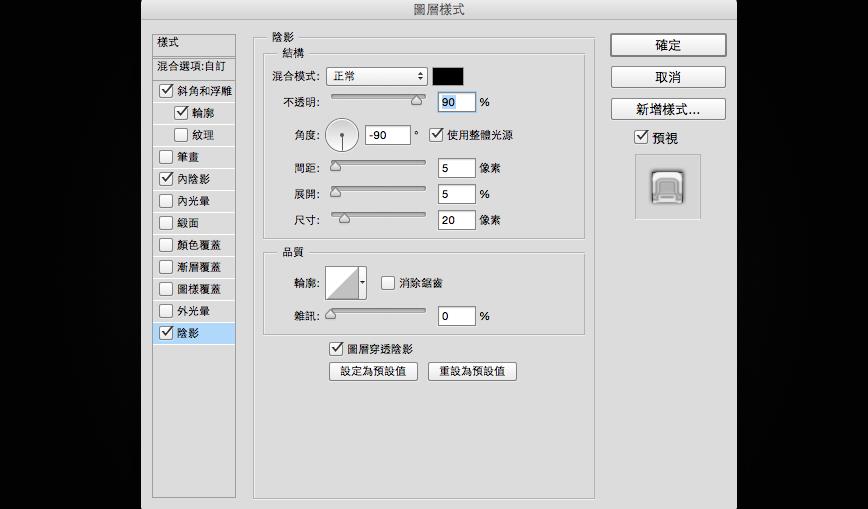
選擇文字「D」,在圖層樣式內新增斜角和浮雕/輪廓,內陰影,應影。
參數與效果設定可參考下圖資訊!
小提醒:根據不同的類型與符號大小,在設置參數時可能會有些微的不同!
因此請根據自己的圖面在設定參數上把玩!
直到找到你理想中的結果以及最佳的設置。
.jpg)
.jpg)


.png)
STEP6. 打光!
為了打造類似反射光源的效果!
請將所有圖層選起,並且複製他們之後,合併為一個新的圖層,接著使用濾鏡>模糊>高斯模糊,量為15左右。
做完變化後,將該圖層的混合模式改為 Screen (濾色) 50%!之後新增圖層遮色片,
利用筆刷工具使文字「D」中的區域顯示即可。
.jpg)
END. 加上小標題吧
最後~可以再加上 "鍍鉻" 效果的小標題就算完成了!好囉!
對於自己的最終結果你還滿意嗎!?你是否也找到你自己 "鍍鉻" 的最佳參數設定呢?
記得喔!不同符號樣式的鍍鉻結果都是不同的!
現在起呢~這個技巧是你的了,開始創造逼真光澤的鍍鉻符號吧!
在這個階段你將至少會有五個圖層:
5. 光源遮色片
4. 小標題
3. 「D」文字
2. Group (群組) P2-(雜訊效果)P1-(雜訊效果)
1. Background
(2).jpg)
原文出處來自:http://abduzeedo.com/
WEB:http://www.idesignmate.com
facebook:http://www.facebook.com/idesignmate.IDM
-------------------------------------------------------------------------------------------------------
歷年強勢榜單 全新榜 設計作品集 設計教室聯繫